4 Steps to Creating an Effective Google Web Story
Posted On August 9th, 2023
Array
Google Web Stories allows you to create interactive content for the web. This tutorial will teach you how to Creating Effective Google Web Story using the tool to create an animated story that includes video, audio, text, and images.
1. Create a story with a clear purpose

You should start by thinking about what kind of story you want to tell. What’s the point of the story? Why would people care about it? How does it relate to other stories? Once you’ve got those answers, you can begin creating your Effective Google Web Story.
2. Include rich media

There are two main ways to add rich media to your story: embedding images and adding audio. Embedding images is easy; just copy the URL of the image you want to use and paste it into the box provided. Adding audio requires more work, but it’s worth it because it gives your story a richer feel. To add audio, first find a free audio file online. Then, upload the audio file to a site like SoundCloud.com. Finally, go back to your story and click “Share” at the top of the screen. Paste the link to the audio file into the box provided.
3. Add interactivity
Once you’ve added some images and audio, you need to make sure that people can actually interact with them Creating Effective Google Web Story. This means making sure that the links to other pages are clear and accessible. You also need to make sure that the text isn’t too small so that people can read it easily. If you’re using a website builder like Squarespace, you can control these settings by going to the “Design” tab and clicking on “Text.”
4. Create a storyboard.

A good storyboard will help you plan out what you’re going to say before you start writing. It’s also helpful when you’re trying to write something that has multiple parts. If you’re planning on having more than one part to your story, make sure you have enough space between each section so that you can easily add them into your story.
Publish your story.
To publish your story, click on the “Publish” button at the top left corner of the screen. Then choose where you’d like to share it. You can either post it directly to Facebook or Twitter, or you can use one of the sharing buttons below the box.
Plan and Get Ready:
- Select a Topic: Choose a clear-cut and captivating subject for your web story. This may be a vacation journal, a product display, a how-to guide, a listicle, or any other interesting concept.
- Create a storyboard outlining the major points and the order in which they will occur in your web story. Prepare your scene changes and the images you’ll employ.
- Collect Visuals: Gather stunning photos, movies, or animations to illustrate your points. Make sure the graphics are interesting and pertinent.
- Write Brief Text: For each scene, write concise but interesting text. Keep your material concise but impactful because web stories are intended to be quick and simple to read.
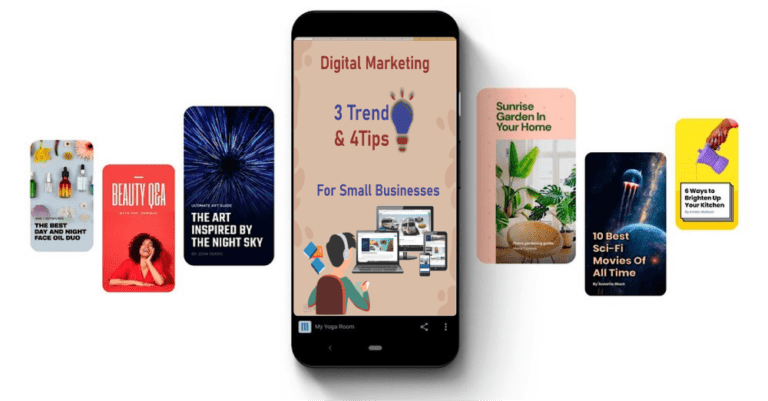
Producing visual content
- Use a vertical format: Web Stories are designed to be seen on mobile devices, thus for the best display, make your visuals vertical (9:16).
- Design Engaging Visuals: To entice visitors, use eye-catching colours, appealing fonts, and alluring pictures. Ensure that your images are of a good calibre and are well-composed.
- Consider Adding Animation (If Applicable): To improve the storytelling experience, think about incorporating small motion into your graphics. But be careful not to overdo the animations, which could detract from the story’s main points.
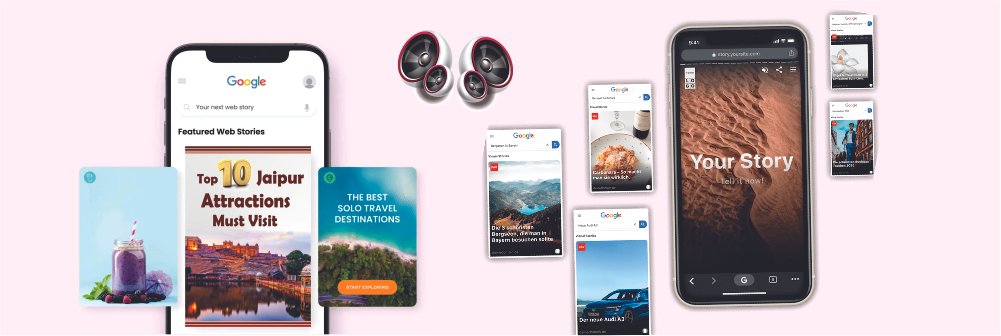
Create Your Online Story:
- Select a Platform: Google Web Stories can be made using tools such as MakeStories, WordPress, or other platforms.
- Scene Organisation: Put your scenes in a sensible arrangement. To get your point through, combine clear text with a variety of images.
- Add Interactivity: To engage viewers and persuade them to take desired activities, use elements like clickable links, call-to-action buttons, and swipe-up movements.
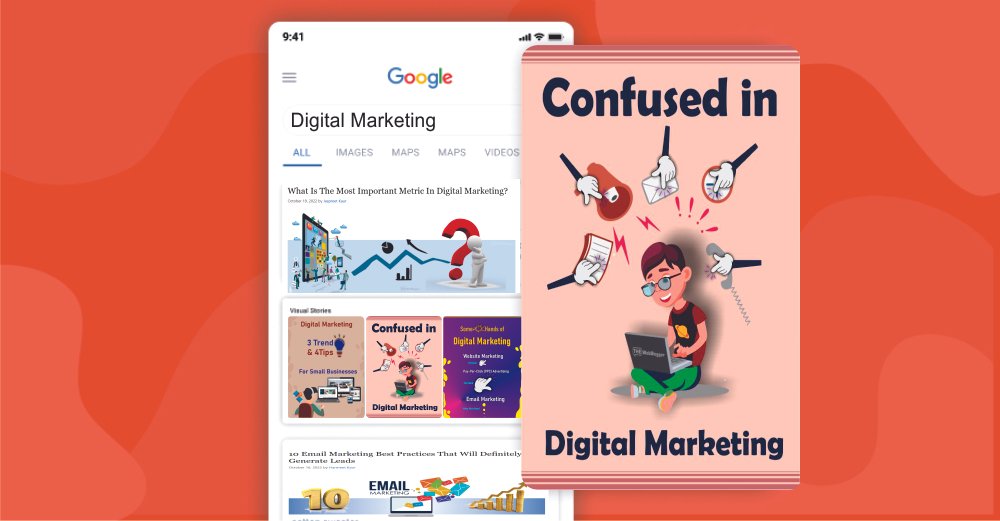
Publish and optimise:
- Before publishing, preview your Web Story on a mobile device to make sure it feels and looks the way you want it to. Correct any errors, typos, or visual flaws.
- Use relevant keywords in your Web Story’s title, description, and tags to make it easier for search engines to find it.
- Experience on Mobile Devices: Make sure your Web Story is prepared for viewing on mobile devices. Make sure it loads quickly and is simple to swipe and tap through.
- Once you’re happy with your Web Story, post it and encourage others to share it. To increase its exposure, share it on your website, social networking accounts, and other venues.
Conclusion
Remember that engaging your audience with compelling imagery, succinct storytelling, and a mobile-friendly experience is the key to a successful Google Web Story. Keep an eye on how your web story is performing and gather information to improve your storytelling in the future.
Related Posts

Top 5 Typing Software If You Learn Typing: Practice Software
Posted on July 23rd, 2024
Typing is a crucial skill in today’s digital age, and whether you’re a student, professional, or just looking to improve your typing skills, having the right software can make...
Read More →
5 Most Popular Machine Learning Software Tools
Posted on July 23rd, 2024
One option for businesses to change how they use big data to better understand their consumers’ behavior, satisfaction, and/or loyalty is through machine learning (ML). Users might not even...
Read More →
Advantage of Digital Marketing in Business?
Posted on July 22nd, 2024
The advent of digital marketing has transformed the way businesses market their offerings. As technology continues to advance, establishing a robust online presence has become a fundamental requirement for...
Read More →
What is CAD?
Posted on July 22nd, 2024
Computer-Aided Design, commonly known as CAD, is a transformative technology that has significantly impacted various industries, including engineering, architecture, product design, and manufacturing. CAD systems utilize computer software to...
Read More →© All Copyright Reserved japjitravel.com
Leave a Comment :